Diferență între revizuiri ale paginii „Tutorial Vivado”
| (Nu s-au afișat 6 versiuni intermediare efectuate de alți 2 utilizatori) | |||
| Linia 32: | Linia 32: | ||
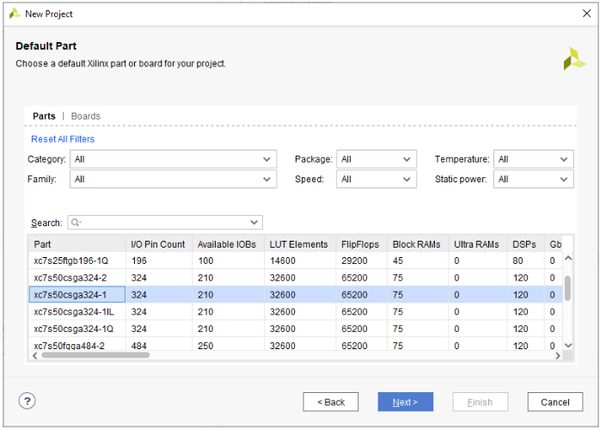
'''Pasul 5: Alegerea dispozitivului tinta''' | '''Pasul 5: Alegerea dispozitivului tinta''' | ||
| − | + | Se selecteaza din meniul '''Parts''' dispozitivul '''xc7s50csga324-1''' | |
| − | [[Fișier:Vivado tutorial pas 5.png|600px]] | + | [[Fișier:Tutorial Vivado selectare dispozitiv.png|600px]] |
| + | |||
| + | |||
| + | <!-- La acest pas vom alege dispozitivul tinta. In cazul laboratorului nostru, acesta este placuta '''PYNQ Z2'''. Mergem la tab-ul '''Boards''', alegem PYNQ Z2, iar apoi dam click pe '''Next'''. | ||
| + | |||
| + | [[Fișier:Vivado tutorial pas 5.png|600px]] --> | ||
Dupa alegerea dispozitivului, va aparea o pagina cu rezumatul setarilor proiectului. Daca totul este corect, dam click pe '''Finish'''. | Dupa alegerea dispozitivului, va aparea o pagina cu rezumatul setarilor proiectului. Daca totul este corect, dam click pe '''Finish'''. | ||
| Linia 43: | Linia 48: | ||
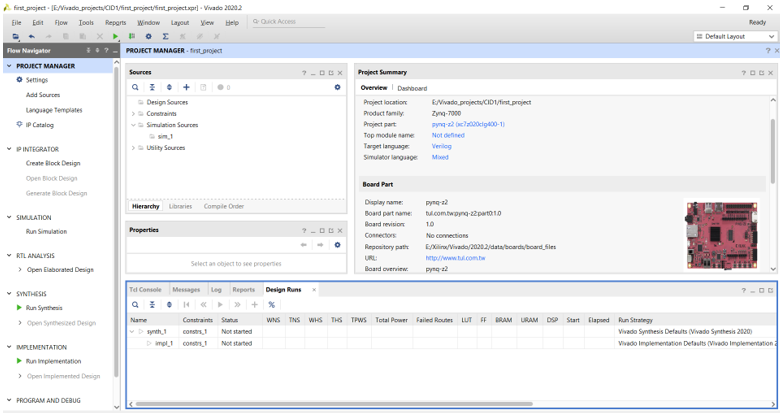
In fereastra principala a proiectului se pot observa urmatoarele zone: '''Flow navigator''', in care avem principalele comenzi utilizate in crearea, simularea, sinteza si implementarea unui circuit digital pe FPGA, '''Sources''', in care vedem lista cu sursele proiectului (fisiere verilog in care descriem modulele, fisiere utilizate in simulare, in care vom descrie modulele de test, fisierele de constrangeri), '''Consola''', in josul paginii si zona '''Project Sumary''', in care se vor deschide fisierele proiectului. | In fereastra principala a proiectului se pot observa urmatoarele zone: '''Flow navigator''', in care avem principalele comenzi utilizate in crearea, simularea, sinteza si implementarea unui circuit digital pe FPGA, '''Sources''', in care vedem lista cu sursele proiectului (fisiere verilog in care descriem modulele, fisiere utilizate in simulare, in care vom descrie modulele de test, fisierele de constrangeri), '''Consola''', in josul paginii si zona '''Project Sumary''', in care se vor deschide fisierele proiectului. | ||
| − | |||
=== Adaugarea sau crearea de fisiere=== | === Adaugarea sau crearea de fisiere=== | ||
| Linia 70: | Linia 74: | ||
[[Fișier:Vivado tutorial pas 11.png|800px]] | [[Fișier:Vivado tutorial pas 11.png|800px]] | ||
| − | '''Pasul 2:''' Dupa rularea simularii vom observa pe ecran trei zone principale: '''Scope''', in care vedem modulul si submodulele simulate, '''Objects''', in care vom vedea semnalele din interiorul fiecarui modul/submodul si ''' | + | '''Pasul 2:''' Dupa rularea simularii vom observa pe ecran trei zone principale: '''Scope''', in care vedem modulul si submodulele simulate, '''Objects''', in care vom vedea semnalele din interiorul fiecarui modul/submodul si '''Wave''', in care vom vedea forma de unda obtinuta in urma simularii. |
[[Fișier:Vivado tutorial pas 12.png|800px]] | [[Fișier:Vivado tutorial pas 12.png|800px]] | ||
| Linia 85: | Linia 89: | ||
[[Fișier:Vivado tutorial pas 15.png|800px]] | [[Fișier:Vivado tutorial pas 15.png|800px]] | ||
| + | |||
| + | Setarile initiale ale Vivado opresc simularea dupa 1000ns. Daca se doreste o simulare mai lunga si pentru a nu fi nevoie sa se apese run dupa cele 1000ns initiale, se poate introduce "-all" in Settings->Simulation->Simulation->xsim.simulate.runtime. | ||
=== Sinteza și implementarea unui circuit digital pe FPGA === | === Sinteza și implementarea unui circuit digital pe FPGA === | ||
După ce am descris modulul și ne-am asigurat că nu există erori de sintaxă sau chiar erori funcșionale prin simulare, putem merge mai departe la sinteza și implementarea acestuia pe FPGA. | După ce am descris modulul și ne-am asigurat că nu există erori de sintaxă sau chiar erori funcșionale prin simulare, putem merge mai departe la sinteza și implementarea acestuia pe FPGA. | ||
| − | '''Pasul 1: Elaborarea circuitului''': | + | '''Pasul 1: Elaborarea circuitului''': La acest pas, utilitarul interpretează codul Verilog, identificând componentele și modul în care ele sunt conectate, generând '''netlist'''-ul. Această etapă este independentă de tehnologie. |
| + | |||
[[Fișier:Vivado tutorial sinteza pasul1.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul1.png|800px]] | ||
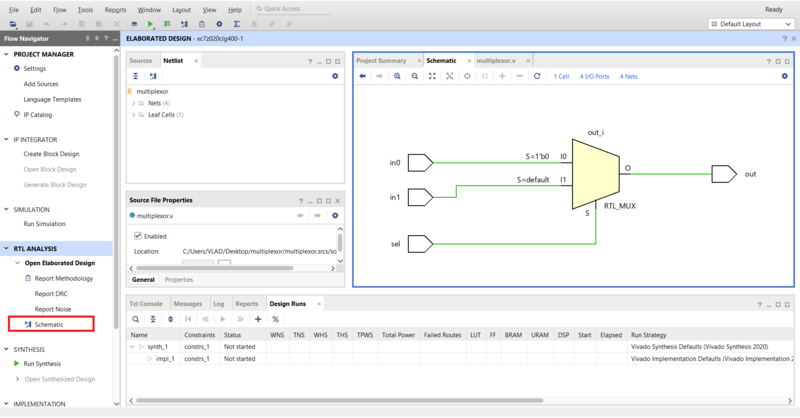
După elaborare, putem vizualiza schema circutului din secțiunea '''Flow Navigator -> RTL ANALYSIS -> Open Elaborated Design -> Schematic''' | După elaborare, putem vizualiza schema circutului din secțiunea '''Flow Navigator -> RTL ANALYSIS -> Open Elaborated Design -> Schematic''' | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul1 1.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul1 1.png|800px]] | ||
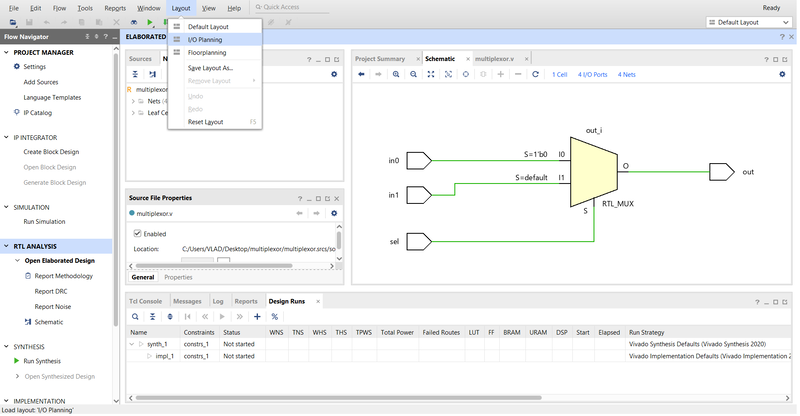
'''Pasul 2:''' Vom deschide planificatorul de pini din '''Layout -> I/O planning''' | '''Pasul 2:''' Vom deschide planificatorul de pini din '''Layout -> I/O planning''' | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul2.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul2.png|800px]] | ||
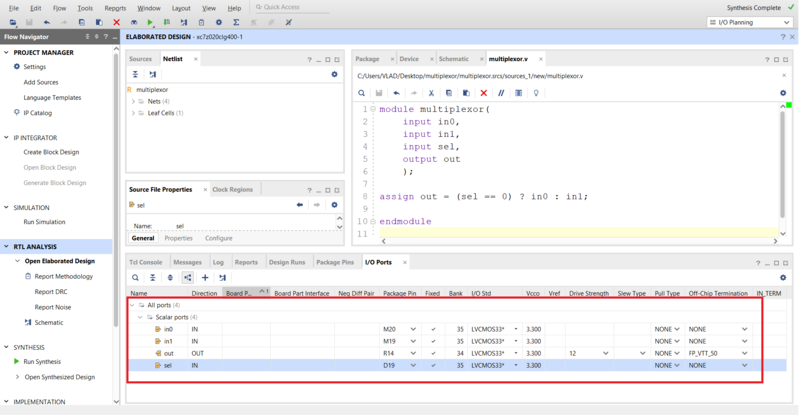
| − | '''Pasul 3: Asocierea pinilor plăcii cu porturile circuitului''' La acest pas vom asocia porturile circuitului descris cu [[ | + | '''Pasul 3: Asocierea pinilor plăcii cu porturile circuitului''' La acest pas vom asocia porturile circuitului descris cu [[Boolean Board - Pinout|pinii plăcii FPGA]]. În plus, vom selecta pentru toți pinii standardul '''LVCMOS33''' (coloana '''I/O Std'''). Aceasta este o caracteristică hardware și poate diferi de la un dispozitiv la altul. |
| + | |||
[[Fișier:Vivado tutorial sinteza pasul3.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul3.png|800px]] | ||
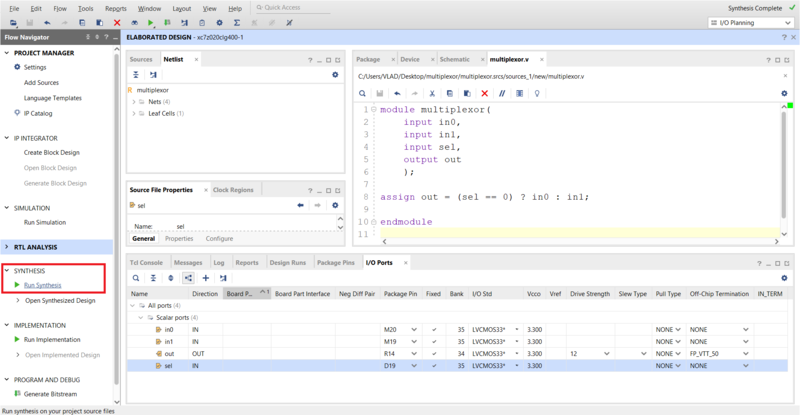
| − | '''Pasul 4: Sinteza circuitului''' La acest pas se realizează transformarea | + | '''Pasul 4: Sinteza circuitului''' La acest pas se realizează transformarea circuitului descris într-un netlist dependent de tehnologie. Se vor folosi la acest pas primitivele disponibile pe FPGA. În plus, deoarece am introdus în I/O Planning constrângerile legate de legarea porturilor la pinii plăcii, tot aici va fi integrată și această informație. |
| + | |||
[[Fișier:Vivado tutorial sinteza pasul4.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul4.png|800px]] | ||
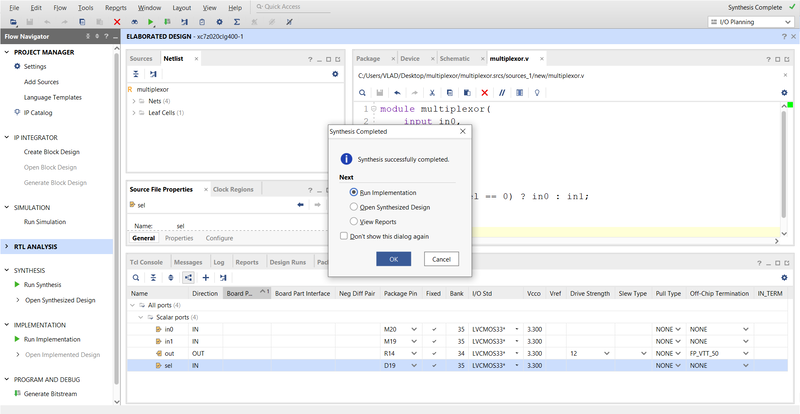
| − | '''Pasul 5: Implementarea circuitului''' La acest pas | + | '''Pasul 5: Implementarea circuitului''' La acest pas se preia netlist-ul ce conține primitivele FPGA și modul lor de interconectare realizat la pasul anterior și se realizează maparea lor efectivă în FPGA (place and route). |
| + | |||
[[Fișier:Vivado tutorial sinteza pasul5.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul5.png|800px]] | ||
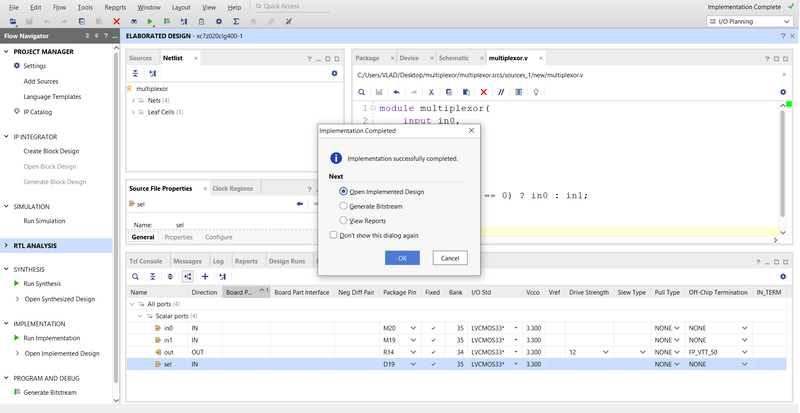
| − | '''Pasul 6:''' După implementare, putem deschide circuitul elaborat pentru a studia căteva elemente precum schema sau diverse rapoarte de sinteză. | + | '''Pasul 6:''' După implementare, putem deschide circuitul elaborat pentru a studia căteva elemente precum schema circuitului sintetizat sau diverse rapoarte de sinteză. |
| + | |||
[[Fișier:Vivado tutorial sinteza pasul6.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul6.png|800px]] | ||
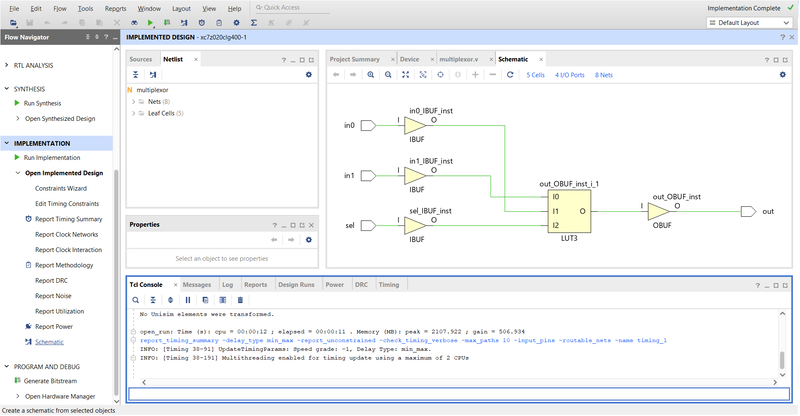
Schema circuitului cu componente disponibile pe FPGA. | Schema circuitului cu componente disponibile pe FPGA. | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul6 1.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul6 1.png|800px]] | ||
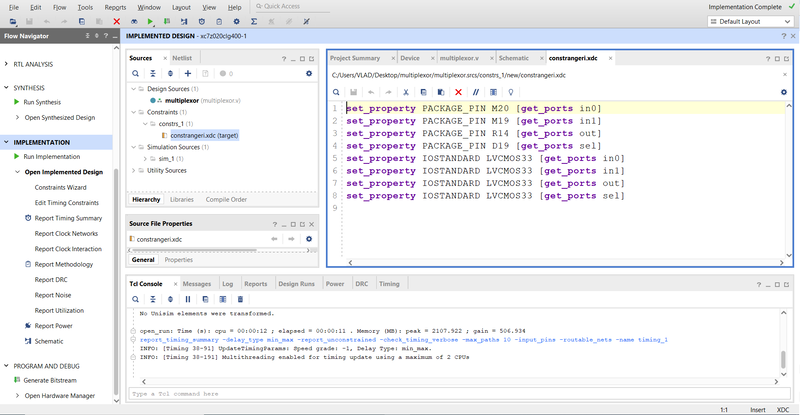
Fișierul de constrângeri generat. Acesta putea fi adăugat la proiect și scris manual, dacă nu doream să utilizîm I/O Planning. | Fișierul de constrângeri generat. Acesta putea fi adăugat la proiect și scris manual, dacă nu doream să utilizîm I/O Planning. | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul6 2.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul6 2.png|800px]] | ||
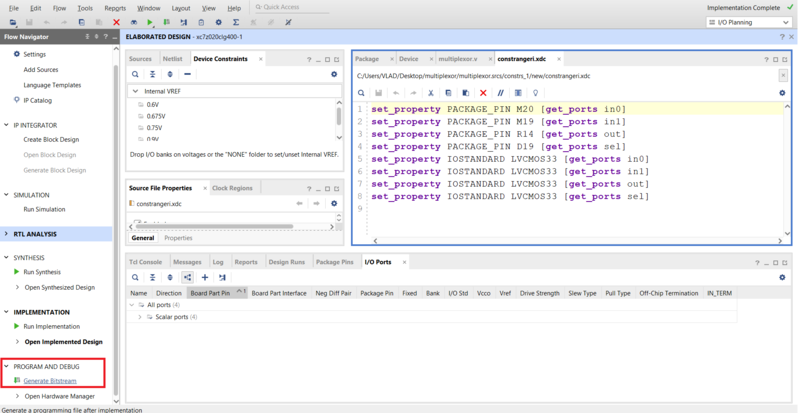
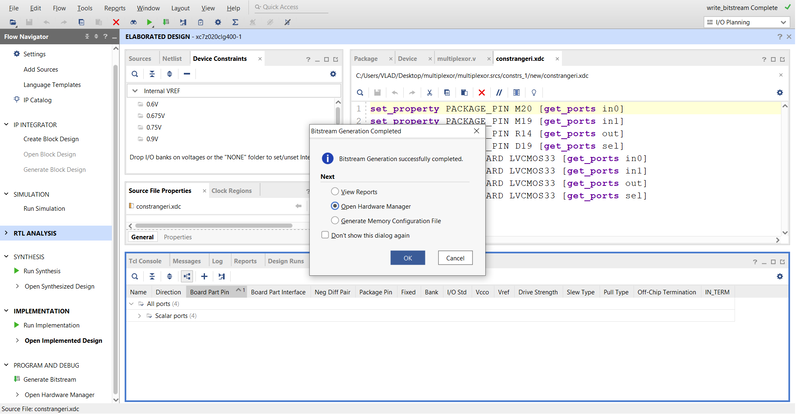
'''Pasul 7: Generare a fișierului de programare''' Din circuitul de la punctul anterior, se generează un fișier cu extensia .bit care conține biții de configurare pentru blocurile logice, blocurile de I/O și blocurile de interconectare corespunzătoare circuitului. | '''Pasul 7: Generare a fișierului de programare''' Din circuitul de la punctul anterior, se generează un fișier cu extensia .bit care conține biții de configurare pentru blocurile logice, blocurile de I/O și blocurile de interconectare corespunzătoare circuitului. | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul7.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul7.png|800px]] | ||
'''Pasul 8: Conectarea la placa FPGA''' Se deschide managerul hardware și ne conectăm la placa FPGA prin Auto Connect. Aceeași operațiunea poate fi realizată și din '''Flow Navigator -> PROGRAM AND DEBUG -> Open Hardware Manager -> Open Target -> Auto Connect'''. | '''Pasul 8: Conectarea la placa FPGA''' Se deschide managerul hardware și ne conectăm la placa FPGA prin Auto Connect. Aceeași operațiunea poate fi realizată și din '''Flow Navigator -> PROGRAM AND DEBUG -> Open Hardware Manager -> Open Target -> Auto Connect'''. | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul8.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul8.png|800px]] | ||
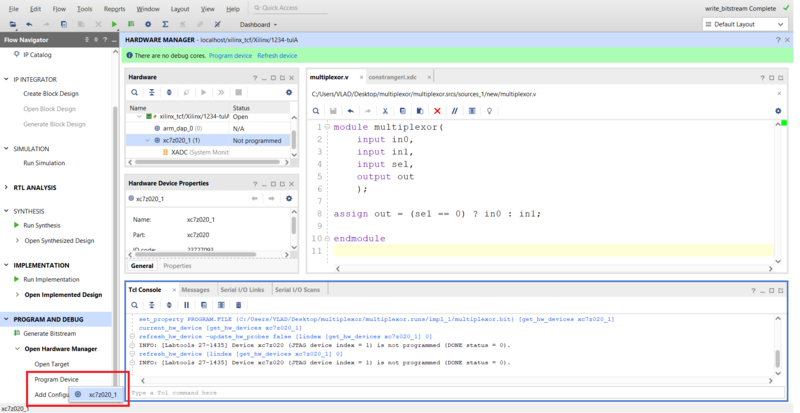
'''Pasul 9: Programarea plăcii''' La acest pas se descarcă fișierul de configurare pe placă. | '''Pasul 9: Programarea plăcii''' La acest pas se descarcă fișierul de configurare pe placă. | ||
| + | |||
[[Fișier:Vivado tutorial sinteza pasul9.png|800px]] | [[Fișier:Vivado tutorial sinteza pasul9.png|800px]] | ||
Versiunea curentă din 16 martie 2023 07:05
Instalare Vivado
Pentru a instala utilitarul Vivado, acesta trebuie descarcat de pe site-ul Xilinx, alegand versiunea potrivita sistemului de operare folosit. Pentru a putea descarca orice utilitar Xilinx, va trebui mai intai sa creati un cont. Pentru instalarea Vivado 2020.2 pe sistemul de operare Windows, puteti consulta pagina Tutorial instalare Vivado.
Utilizarea Vivado pentru simularea si sinteza circuitelor digitale
Crearea unui proiect
Pentru a crea un proiect nou, mergeti la File->Project->New, iar apoi vom urma pasii de configurare:
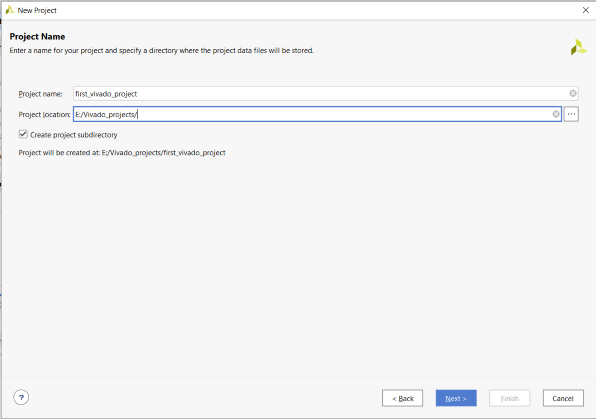
Pasul 1: Denumirea proiectului si stabilirea caii catre acesta
La acest pas vom denumi proiectul (de obicei, numele trebuie sa corespunda cu numele modulului TOP) si vom stabili calea la care se va crea acesta.
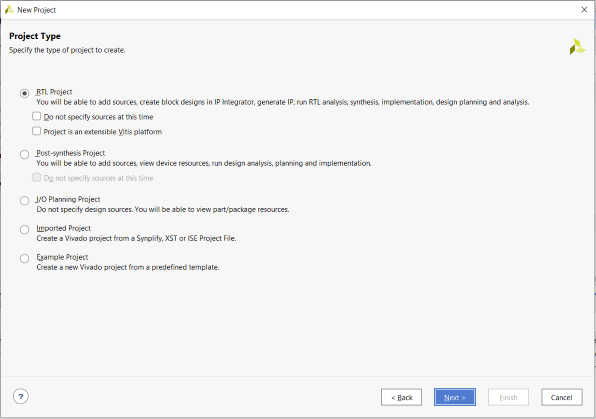
Pasul 2: Alegerea tipului proiectului
La acest pas, vom selecta RTL Project, apoi vom da click pe Next
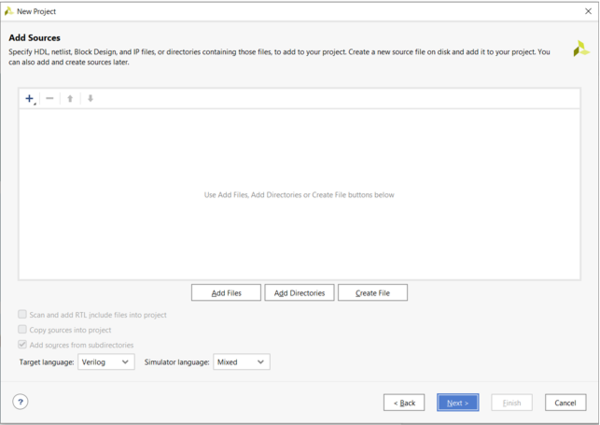
Pasul 3: Adaugarea surselor deja existente
La acest pas vom adauga proiectului sursele modulelor pentru care avem deja descrierea in fisiere de tip Verilog. Acest lucru se face prin Add Files si selectarea acestora. Daca nu avem fisiere de adaugat, putem da click direct pe Next.
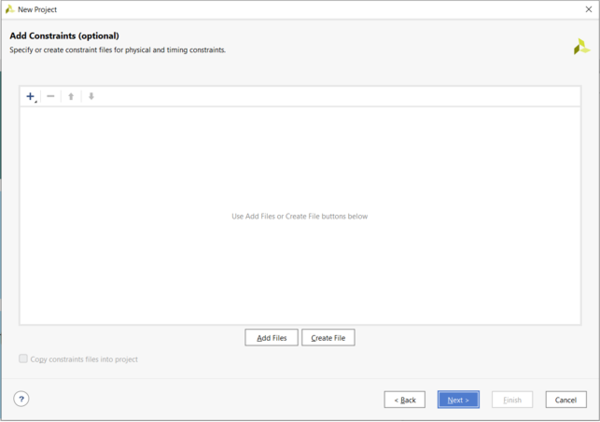
Pasul 4: Adaugarea fisierelor de constrangeri
La acest pas vom adauga fisierele de constrangeri pentru sinteza si implemenatrea pe FPGA, daca este cazul. Daca nu, putem da direct click pe Next.
Pasul 5: Alegerea dispozitivului tinta
Se selecteaza din meniul Parts dispozitivul xc7s50csga324-1
Dupa alegerea dispozitivului, va aparea o pagina cu rezumatul setarilor proiectului. Daca totul este corect, dam click pe Finish.
Pasul 6: Pagina principala a proiectului
In fereastra principala a proiectului se pot observa urmatoarele zone: Flow navigator, in care avem principalele comenzi utilizate in crearea, simularea, sinteza si implementarea unui circuit digital pe FPGA, Sources, in care vedem lista cu sursele proiectului (fisiere verilog in care descriem modulele, fisiere utilizate in simulare, in care vom descrie modulele de test, fisierele de constrangeri), Consola, in josul paginii si zona Project Sumary, in care se vor deschide fisierele proiectului.
Adaugarea sau crearea de fisiere
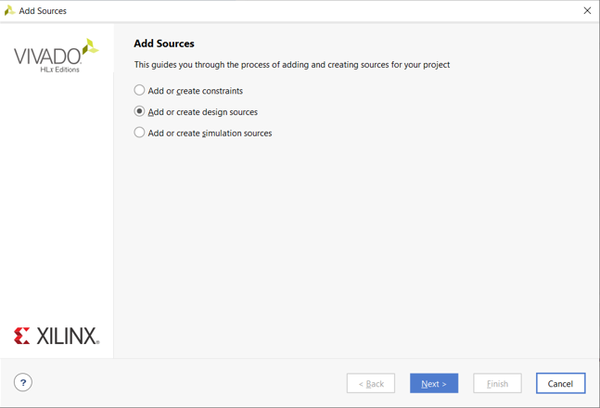
Pasul 1: In zona Sources, dam click pe +, iar apoi apare pe ecran fereastra in care trebuie sa selectam tipul fisierului: Vom alege Add or create constains, daca dorim crearea sau adaugarea unui fisier de constrangeri, Add or create design sources, in cazul in care dorim crearea sau sa adaugarea de fisiere in care vom descrie modulele digitale, sau Add or create simulation sources, in cazul in care dorim adaugarea sau crearea de fisiere ce vor fi utlizate pentru simulare.
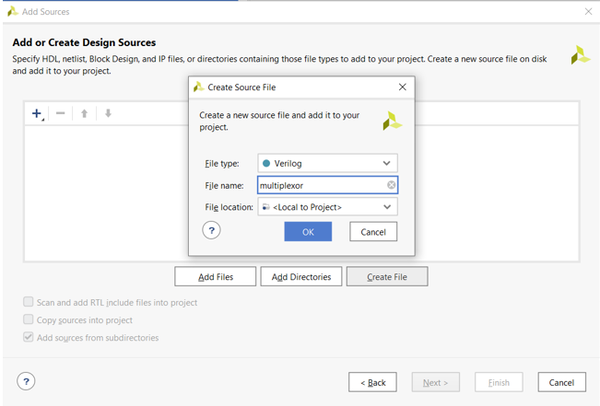
Pasul 2: Daca dorim adaugarea unor fisiere existente, dam click pe Add File si navigam pana la locul in care se afla aceste fisere. Daca dorim crearea unui nou fisier, dam click pe Create File. Se va deschide o frestra mica in care vom completa numele fisierului (de obicei, acesta corespunde cu numele modului descris in interiorul sau) si vom selecta limbajul pe care il vom folosi (Verilog). Dam click pe OK, iar apoi pe Finish.
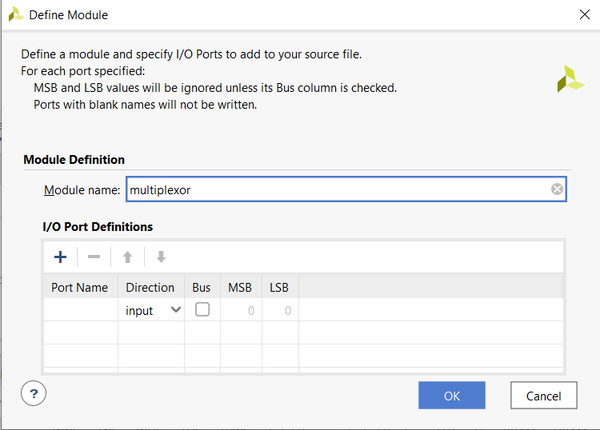
Pasul 3: Vom completa in urmatoarea fereastra numele modulului descris. Obtional, putem completa si lista porturile impreuna cu tipul si dimensiunea lor, Vivado creand astfel pentru noi scheletele descrierii.
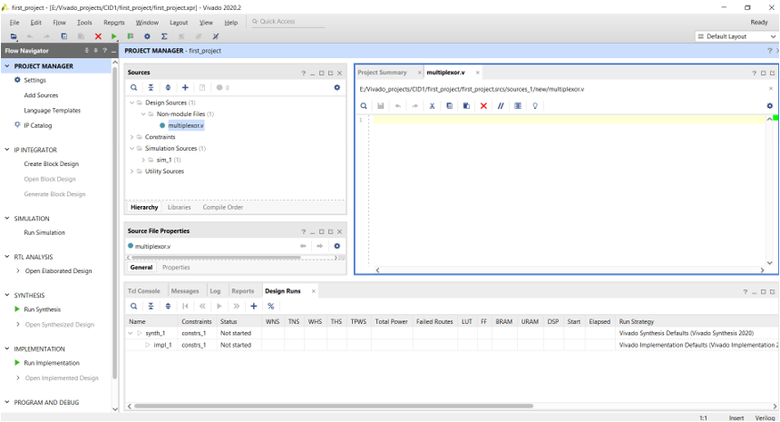
Pasul 4: Fisierul creat va aparea in Sources. Pentru a-l deschide, vom da doublu-click pe acesta, deschizandu-se in zona Project Summary.
Simularea unui circuit digital
Pentru a putea simula un circuit digital, avem nevoie de cel putin doua fisiere: un fisier ce contine descrierea circuitului si un fisier ce contine descrierea modulului de test (test bench). Dupa crearea celor doua module, pentru a rula simularea vom urma pasii urmatori:
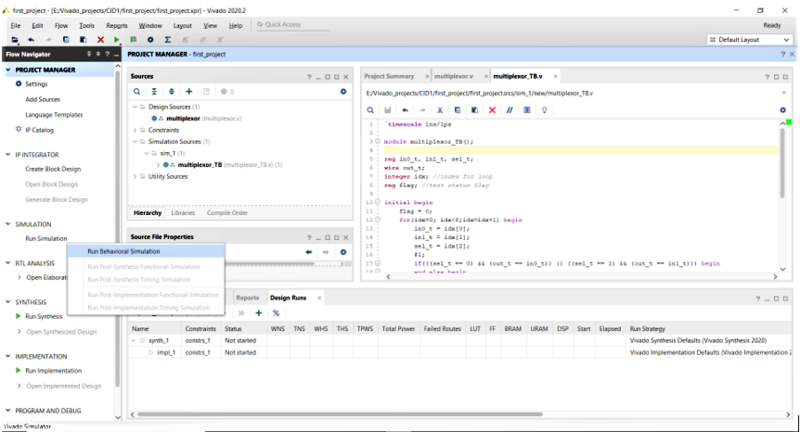
Pasul 1: In zona Flow navigator dam click pe Run Simulation, iar apoi click pe Run Behavioral Simulation.
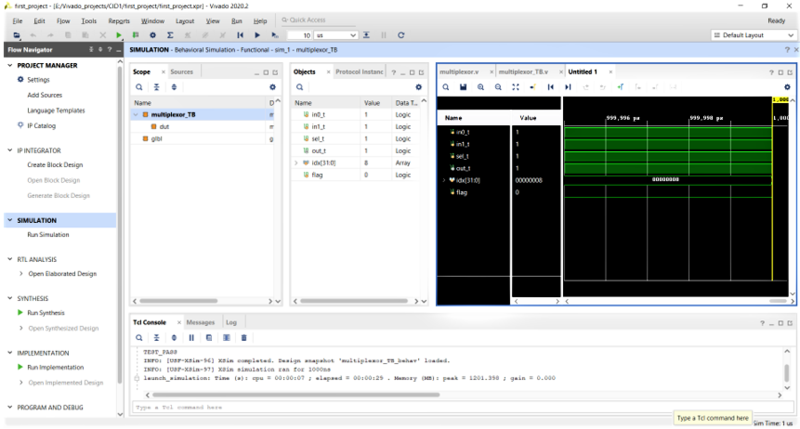
Pasul 2: Dupa rularea simularii vom observa pe ecran trei zone principale: Scope, in care vedem modulul si submodulele simulate, Objects, in care vom vedea semnalele din interiorul fiecarui modul/submodul si Wave, in care vom vedea forma de unda obtinuta in urma simularii.
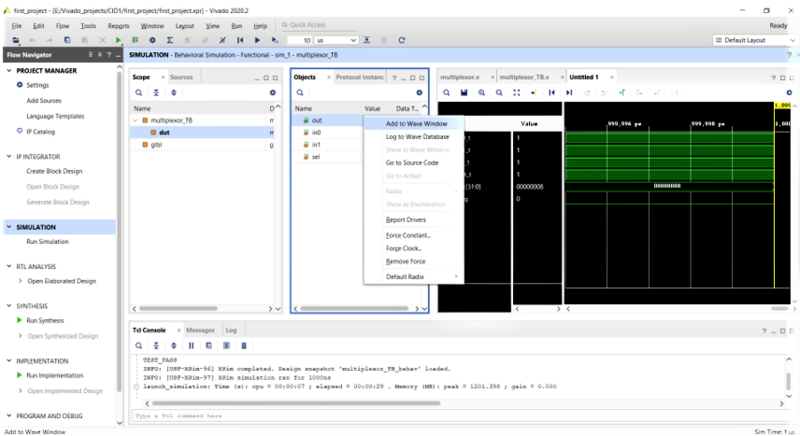
Pasul 3: Putem adauga semnale la forma de unda selectand semnalul dorit din fereastra Objects, dand click dreapta si Add to Wave Window.
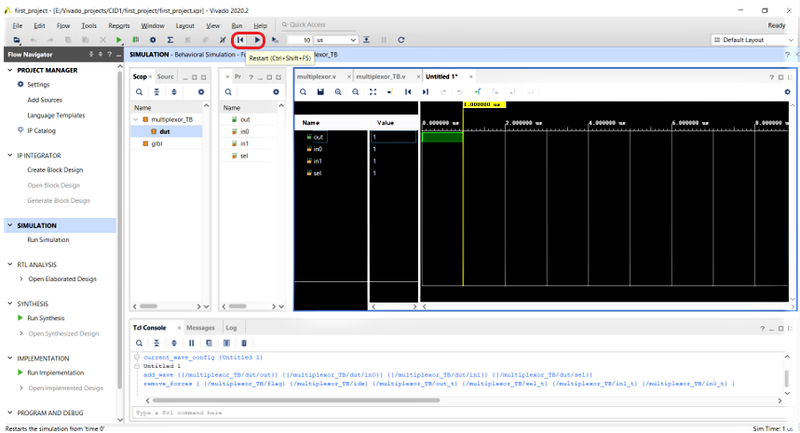
Pasul 4: Pentru a observa evolutia in timp a semnalelor nou adaugate, simularea trebuie repornita. Pentru acesta, dam click pe Restart, apoi pe Run All.
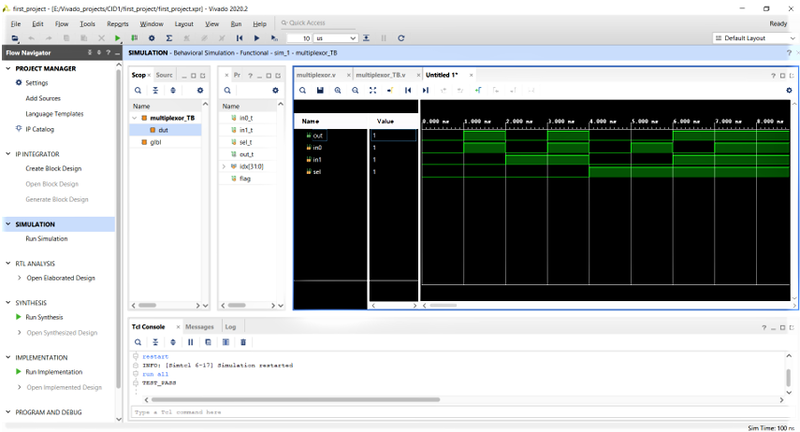
Pasul 5: Folosind Zoom In / Zoom Out, stabilim un nivel optim de zoom, astfel incat sa vizualizarea formelor de unda sa fie semnificativa.
Setarile initiale ale Vivado opresc simularea dupa 1000ns. Daca se doreste o simulare mai lunga si pentru a nu fi nevoie sa se apese run dupa cele 1000ns initiale, se poate introduce "-all" in Settings->Simulation->Simulation->xsim.simulate.runtime.
Sinteza și implementarea unui circuit digital pe FPGA
După ce am descris modulul și ne-am asigurat că nu există erori de sintaxă sau chiar erori funcșionale prin simulare, putem merge mai departe la sinteza și implementarea acestuia pe FPGA.
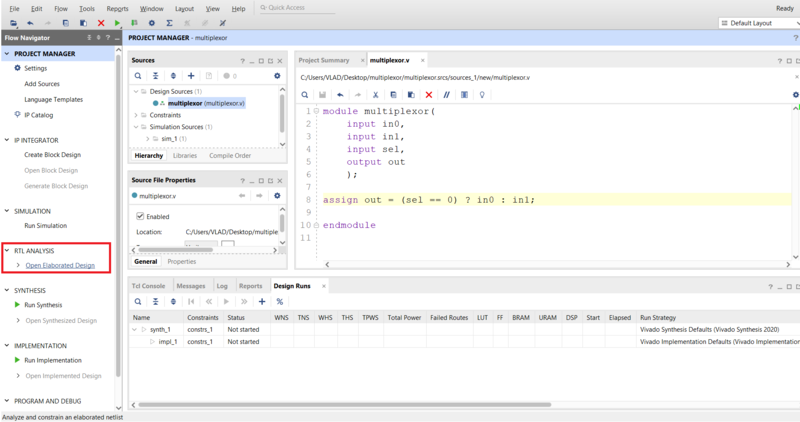
Pasul 1: Elaborarea circuitului: La acest pas, utilitarul interpretează codul Verilog, identificând componentele și modul în care ele sunt conectate, generând netlist-ul. Această etapă este independentă de tehnologie.
După elaborare, putem vizualiza schema circutului din secțiunea Flow Navigator -> RTL ANALYSIS -> Open Elaborated Design -> Schematic
Pasul 2: Vom deschide planificatorul de pini din Layout -> I/O planning
Pasul 3: Asocierea pinilor plăcii cu porturile circuitului La acest pas vom asocia porturile circuitului descris cu pinii plăcii FPGA. În plus, vom selecta pentru toți pinii standardul LVCMOS33 (coloana I/O Std). Aceasta este o caracteristică hardware și poate diferi de la un dispozitiv la altul.
Pasul 4: Sinteza circuitului La acest pas se realizează transformarea circuitului descris într-un netlist dependent de tehnologie. Se vor folosi la acest pas primitivele disponibile pe FPGA. În plus, deoarece am introdus în I/O Planning constrângerile legate de legarea porturilor la pinii plăcii, tot aici va fi integrată și această informație.
Pasul 5: Implementarea circuitului La acest pas se preia netlist-ul ce conține primitivele FPGA și modul lor de interconectare realizat la pasul anterior și se realizează maparea lor efectivă în FPGA (place and route).
Pasul 6: După implementare, putem deschide circuitul elaborat pentru a studia căteva elemente precum schema circuitului sintetizat sau diverse rapoarte de sinteză.
Schema circuitului cu componente disponibile pe FPGA.
Fișierul de constrângeri generat. Acesta putea fi adăugat la proiect și scris manual, dacă nu doream să utilizîm I/O Planning.
Pasul 7: Generare a fișierului de programare Din circuitul de la punctul anterior, se generează un fișier cu extensia .bit care conține biții de configurare pentru blocurile logice, blocurile de I/O și blocurile de interconectare corespunzătoare circuitului.
Pasul 8: Conectarea la placa FPGA Se deschide managerul hardware și ne conectăm la placa FPGA prin Auto Connect. Aceeași operațiunea poate fi realizată și din Flow Navigator -> PROGRAM AND DEBUG -> Open Hardware Manager -> Open Target -> Auto Connect.
Pasul 9: Programarea plăcii La acest pas se descarcă fișierul de configurare pe placă.